
Explore my latest projects
My latest design projects
Here in my portfolio I present projects that I have either completed myself or together with others.

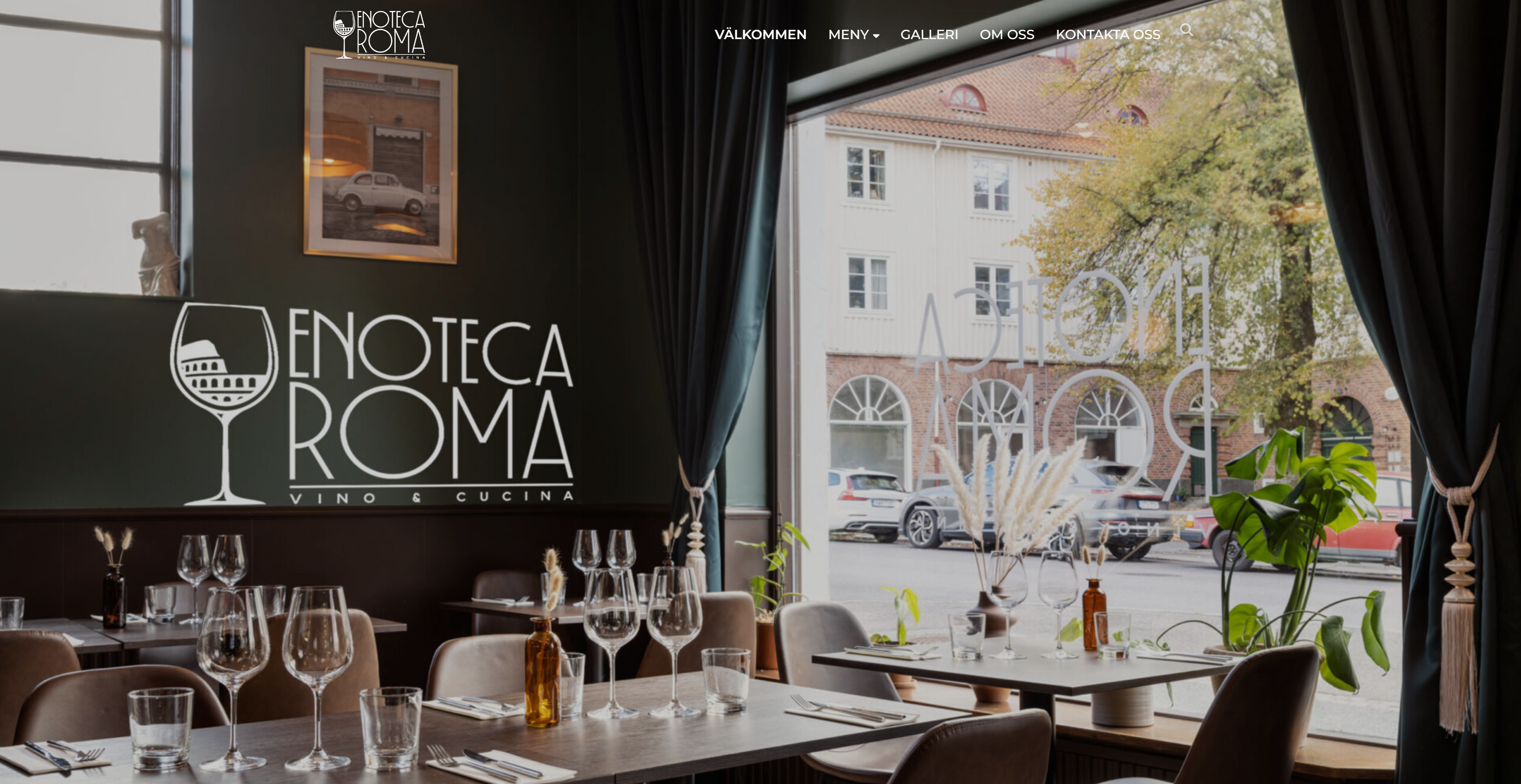
Restaurant website
Enoteca Roma
I did this project together with a fellow student at the end of the second year of the Web editor programme at the University of Borås. The website is created with WordPress.
The project involved creating a website for a real client and we created a website for the Italian restaurant Enoteca Roma in Gothenburg. I was responsible for the homepage, food menu and the contact page, but both of us were involved in everything. After the project was finished, only the menu pages have been updated, otherwise the website looks similar to when we created it for them.
To create the website, among other things personas based on data about the target audience, lo-fi sketches, wireframes, mood board and graphic profile were created. You can follow this link to get to the website.

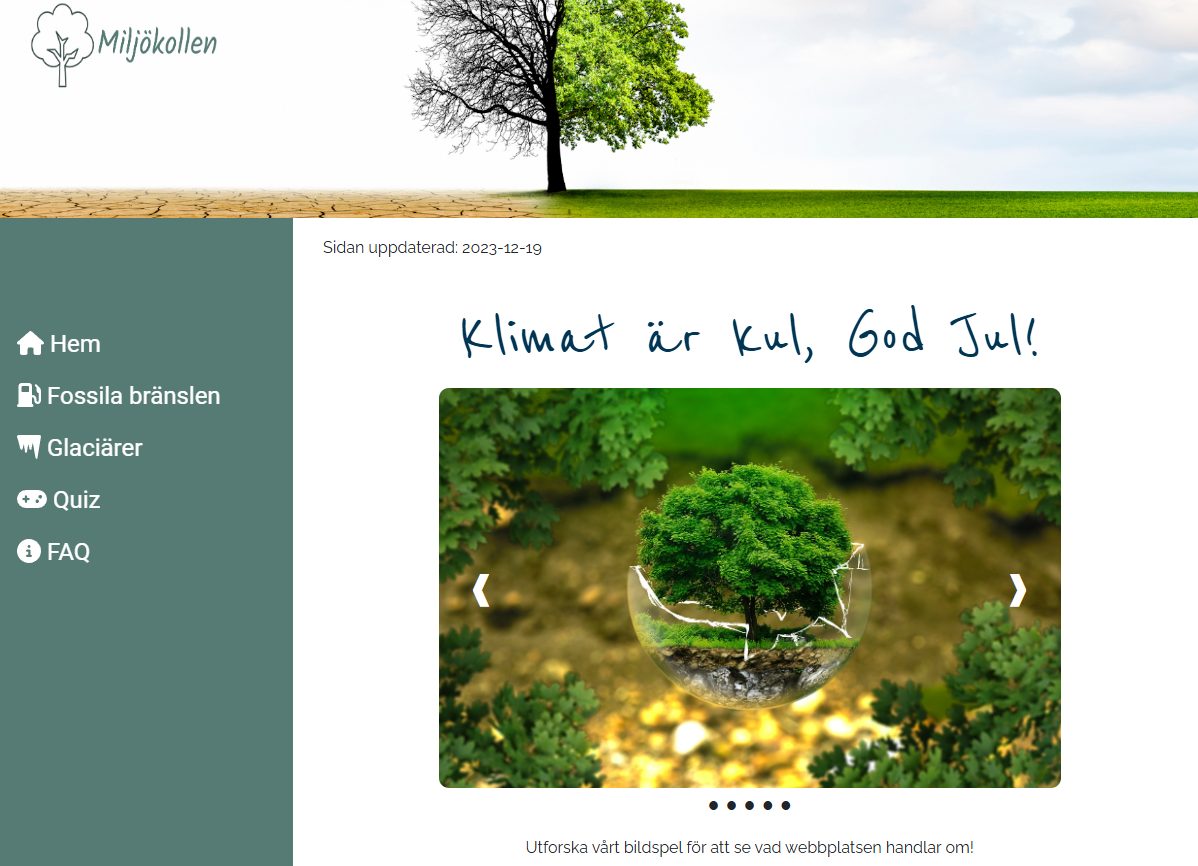
UX-project
Climate web application – Miljökollen
This is a project that I carried out together with three fellow students during the UX-design course in the fifth semester of the Web editor programme at University of Borås. We carried out the project agilely with four different sprints.
We got to choose between different target audiences and scenarios and we chose to create a climate application and chose primary school students aged 13-15 as our target audience. Before the web application was created we created, among other things, personas based on the data we collected about the target audience, lo-fi and hi-fi sketches and prototype and design system in Figma. The web application was created with React JS in Replit and the code can be found on GitHub.

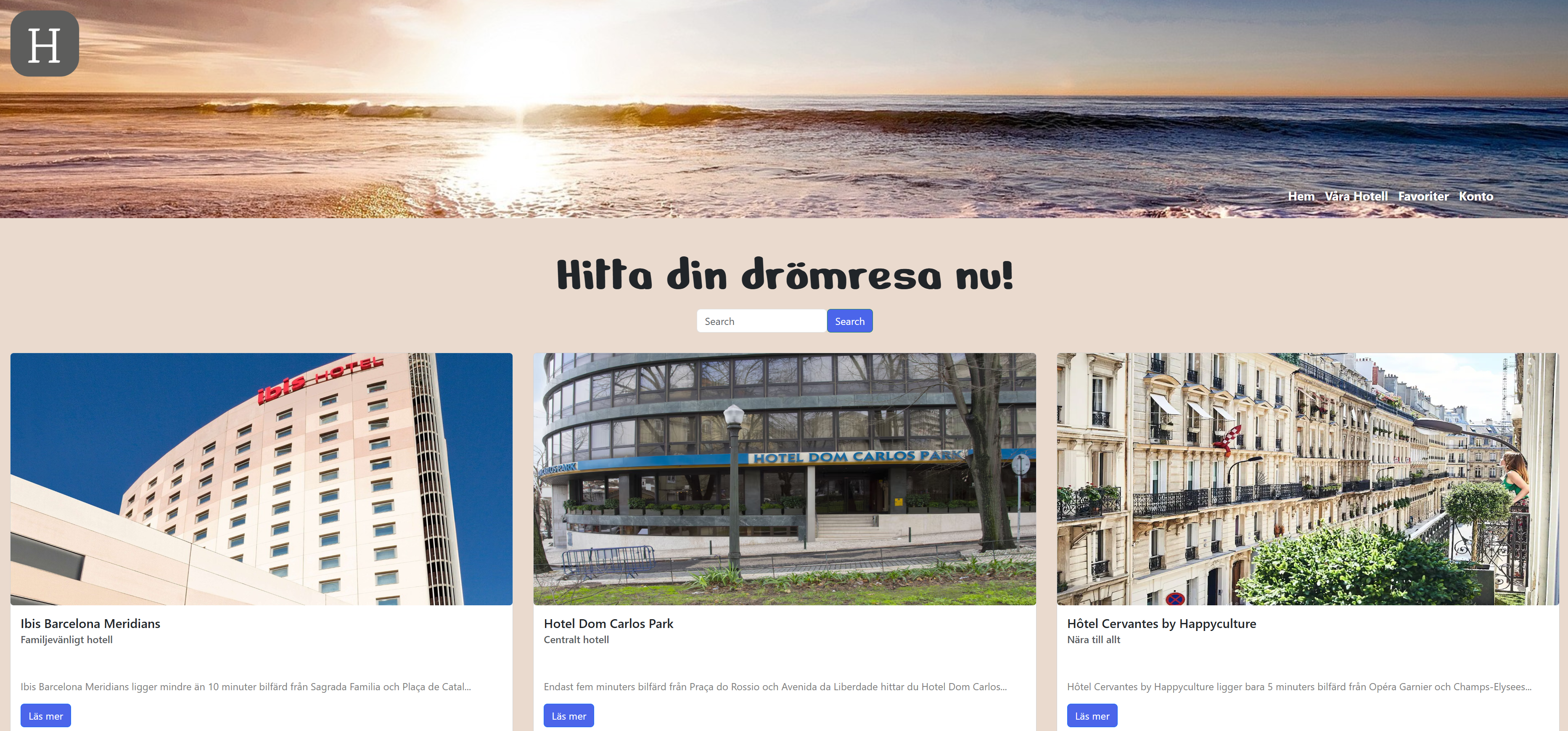
Interface project
Hotel finder
I did this project together with three fellow students during the Interface development course during the fifth semester of the Web editor programme at the University of Borås.
This project involved creating a hotel website where it should be possible to search for different hotels. We created lo-fi and hi-fi sketches and a prototype in Figma that laid the foundation for the application. The code is available on GitHub and the web application was created with React JS in Replit. This web application has some flaws, but it is fully functional.

Dynamic web application
Book catalogue
I created this web application during the fourth semester on the Web editor programme in the course Dynamic web applications 2. The application is created with React JS in StackBlitz. First, you enter a book title in the search field and then click the button. Then the author, title and first publication year are retrieved from an API. You can find the code on GitHub. To visit the web application you can click on this link.

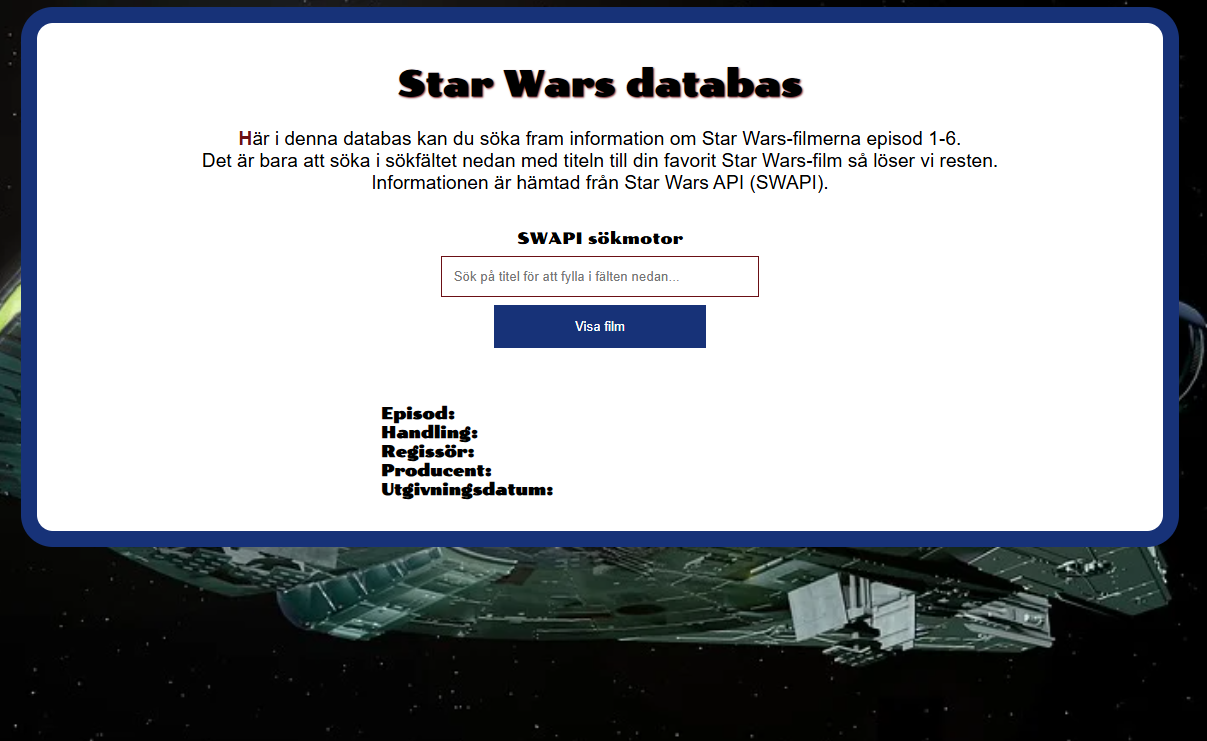
Dynamic web application
Star Wars database
This web application I created during the fourth semester of the Web editor programme in the course Dynamic web applications 2. I created it with React JS in StackBlitz. It is possible to enter the title of a Star Wars movie to receive information about the selected movie. The information is retrieved from an API. The code is available on GitHub. Click on this link to get to the web application.

Content Management project
Natureella
This was a project in the Content Management course during the second semester of the Web editor programme. The website belongs to the fictitious environmental organization, Natureella. I carried out this project with three fellow students. This was the first time I used WordPress. I was responsible for the posts about the Baltic Sea, wetlands and sustainable forestry. To visit this website you can click on this link.
Customize a modern website with me
I create websites, web applications and graphic design. With my recent education in information architecture, frontend web development and UX/UI-design, I create innovative and effective websites. Contact me today for a professional website that delivers tangible results.
